Table of Contents
ToggleCascading Style Sheets (CSS): Shaping the Look and Feel of the Web
In the vast web development landscape, Cascading Style Sheets, or CSS, are the bedrock of aesthetics and presentation. CSS is a styling language that defines HTML documents’ visual appearance and layout, enabling developers to create visually engaging and responsive web pages. In this comprehensive guide, we’ll delve into the intricacies of CSS, exploring its history, core concepts, advanced features, best practices, tools, and the current trends shaping its future.
Definition and Evolution of CSS
CSS, short for Cascading Style Sheets, is a stylesheet language that defines the presentation of a document written in HTML or XML. It separates the content of a webpage from its design elements, allowing developers to apply styles consistently across multiple pages.
The evolution of CSS traces back to the early days of the web, with its inception in 1996 by Håkon Wium Lie and Bert Bos. CSS 1 was introduced to address the limitations of inline styling and HTML attributes for controlling layout and presentation. CSS 2 followed, introducing more advanced features such as positioning, floats, and z-index.
In 1999, CSS 2.1 was released, consolidating and refining the specifications. CSS 3, a modularized version, brought about significant enhancements and introduced modules for selectors, colors, backgrounds, and borders. The continuous evolution of CSS has led to CSS4 and ongoing updates, expanding the language’s capabilities to meet the demands of modern web design.
Importance of CSS in Modern Web Development
CSS plays a pivotal role in modern web development for several reasons:
- Separation of Concerns: CSS separates content from presentation, promoting cleaner code structure and easier maintenance.
- Consistency and Brandin: CSS allows developers to maintain consistent branding across a website, ensuring a cohesive user experience.
- Responsive Design: With CSS, developers can create responsive layouts that adapt to various screen sizes and devices, enhancing accessibility and user engagement.
- Accessibility: CSS enables developers to improve accessibility by implementing features such as high contrast modes, larger text sizes, and keyboard navigation.
- Performance Optimization: Optimizing CSS files through techniques like minification and compression improves page load times and enhances overall site performance.
Basics of CSS
How CSS Works with HTML
CSS works in tandem with HTML, the markup language that defines the structure of web pages. By linking CSS files to HTML documents or embedding CSS directly within HTML using `<style>` tags, developers can apply styles to HTML elements.
Syntax and Structure
The syntax of CSS consists of selectors, properties, and values. Selectors target HTML elements, while properties define the visual characteristics, and values specify the settings for those properties.
Types of CSS
There are three main types of CSS:
- Inline CSS: Applied directly to individual HTML elements using the `style` attribute.
- Internal CSS: Defined within the `<style>` element in the HTML document’s `<head>` section.
- External CSS: Linked to HTML documents using the `<link>` element, allowing for centralized stylesheets that can be shared across multiple pages.
CSS Rules and Precedence
CSS rules follow a cascading order of precedence, where styles applied at different levels can override each other based on specificity and inheritance. Inline styles have the highest precedence, followed by internal and external stylesheets.
Core CSS Concepts
The Box Model
The box model is a fundamental concept in CSS that defines the layout of elements on a webpage. It consists of four layers: content, padding, border, and margin, each of which contributes to the overall size and spacing of an element.
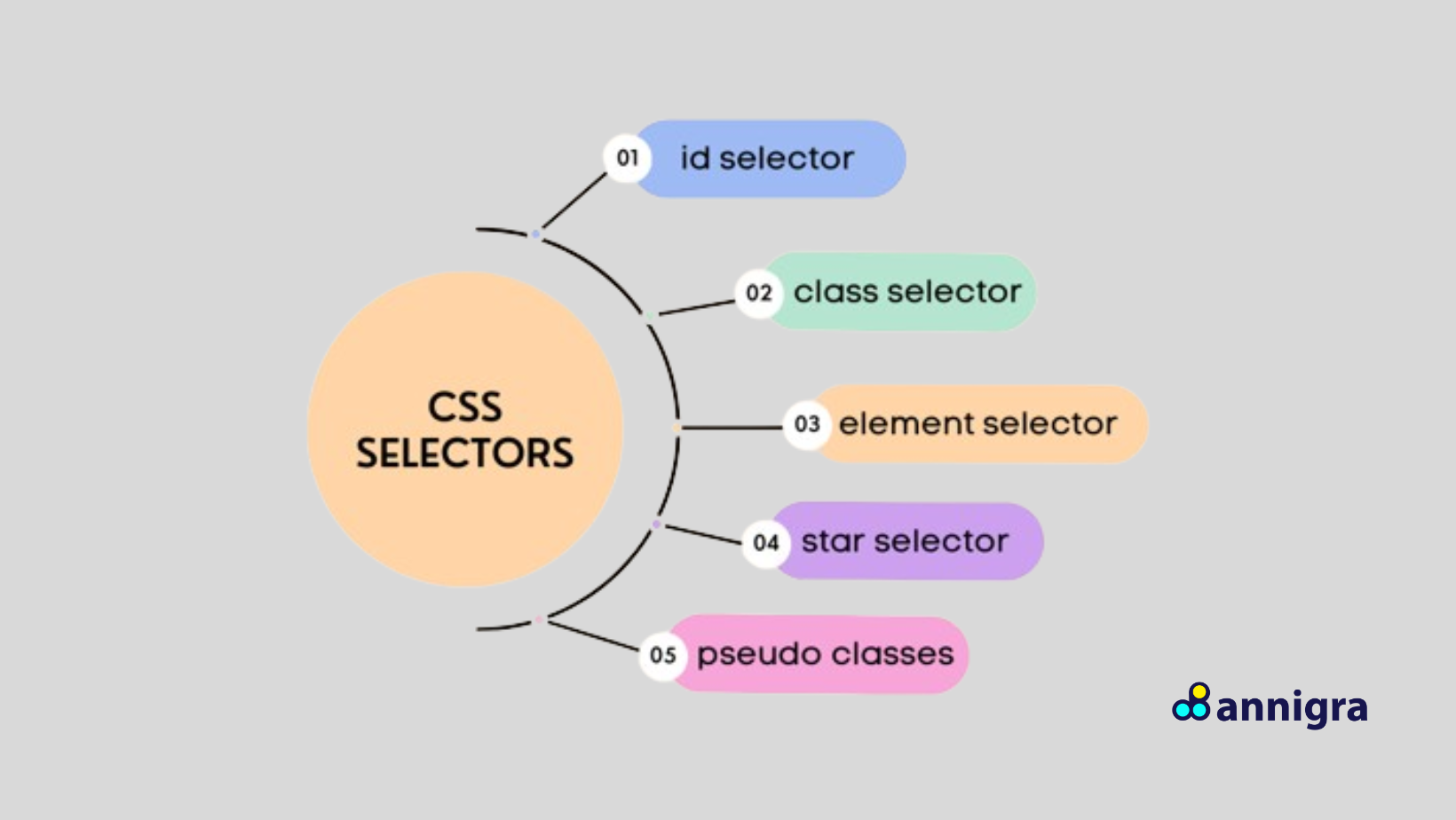
CSS Selectors
CSS selectors are patterns used to select and style elements in HTML documents. They can target elements based on their type, class, ID, attributes, pseudo-classes, and pseudo-elements, providing flexibility in styling.
Inheritance and Specificity
Inheritance allows styles to be passed down from parent to child elements, reducing redundancy in CSS code. Specificity determines which styles take precedence when multiple conflicting styles are applied to the same element.
Common Properties
CSS offers a wide range of properties for styling elements, including color, font, background, margin, padding, and border. These properties allow developers to customize the appearance of text, backgrounds, and layout structures.
CSS Layouts and Positioning
The Display Property
The `display` property controls the layout behavior of elements, specifying how they interact with other elements in the document flow. Typical values include `block`, `inline`, `inline-block`, `flex`, `grid`, and `none`.
Positioning
CSS provides various positioning options, including `static`, `relative`, `absolute`, `fixed`, and `sticky`, allowing developers to precisely control the placement of elements within the document.
Flexbox and CSS Grid
Flexbox and CSS Grid are layout models introduced in CSS3 that revolutionized web layout design. Flexbox is ideal for one-dimensional layouts, such as navigation bars and flexible containers. At the same time, CSS Grid excels at two-dimensional layouts, offering precise control over rows and columns.
Responsive Design Principles
Responsive design employs media queries to adapt web layouts to different screen sizes and devices, ensuring a consistent user experience across desktops, tablets, and smartphones.
Advanced CSS Features
CSS Variables
CSS Variables, also known as custom properties, enable developers to define reusable values within CSS files, facilitating easier theming, maintenance, and consistency across stylesheets.
Transitions and Animations
CSS transitions and animations create engaging and interactive user experiences, enabling smooth transitions between states and dynamic animations of elements.
Advanced Selectors
Advanced selectors, such as child selectors, sibling selectors, and `nth-of-type`, provide more granular control over element targeting, allowing developers to apply styles based on specific relationships between elements.
CSS Frameworks and Preprocessors
CSS frameworks like Bootstrap and preprocessor tools like SASS and LESS streamline the development process by providing pre-built components, mixins, and variables, accelerating front-end development and promoting code reusability.
Best CSS Practices
Writing Maintainable and Scalable CSS
Adhering to best practices such as modularization, naming conventions, and code organization promotes maintainable and scalable CSS codebases, facilitating collaboration and long-term project sustainability.
Optimization Techniques
Optimizing CSS files through minification, compression, and bundling reduces file sizes. It improves page load times, enhancing user experience and site performance.
Accessibility Considerations
Incorporating accessibility features into CSS, such as semantic markup, color contrast ratios, and keyboard navigation, ensures that web content is accessible to users with disabilities, promoting inclusivity and compliance with accessibility standards.
Cross-Browser Compatibility
Testing CSS across different browsers and devices helps ensure consistent rendering and functionality, mitigating compatibility issues and enhancing the user experience across diverse environments.
CSS Tools and Resources
Popular CSS Editors and IDEs
Popular CSS editors and integrated development environments (IDEs) like Visual Studio Code, Sublime Text, and Atom provide robust features for writing, debugging, and managing CSS code.
Browser Developer Tools
Browser developer tools, such as Chrome DevTools and Firefox Developer Tools, offer powerful debugging capabilities for inspecting and editing CSS styles, diagnosing layout issues, and optimizing performance.
Online Learning Resources
A plethora of online resources, including tutorials, documentation, forums, and interactive courses, cater to learners of all levels, providing comprehensive coverage of CSS concepts, techniques, and best practices.
Current Trends and Future of CSS
CSS continues to evolve with emerging trends and technologies, shaping the future of web development. Recent updates introduce new properties and features, enabling developers to create more dynamic and immersive user experiences. As web design trends evolve, CSS remains at the forefront, driving innovation and pushing the boundaries of what’s possible in front-end development.
References
- Official CSS specifications from the World Wide Web Consortium (W3C)
- Recommended books and online courses for learning CSS
- Influential web development blogs and websites covering CSS and front-end development topics.