Table of Contents
ToggleHistory of HTML
Delving into the historical context of HTML involves tracing its origins back to the inception by Sir Tim Berners-Lee at CERN in 1991. It began as a simple markup language to facilitate document sharing among researchers. HTML’s evolution from its humble beginnings to becoming the cornerstone of the World Wide Web underscores its transformative journey. As the internet expanded beyond academia, HTML adapted to accommodate the burgeoning demands of businesses, organizations, and individuals, becoming the lingua franca of the digital age.
Importance of HTML in Web Development
HTML is pivotal in web development, serving as the bedrock upon which websites are built. Its significance lies in its ability to structure and organize content effectively, laying the groundwork for CSS and JavaScript to add visual appeal and interactivity. For Portland web designers and developers, understanding HTML is indispensable for crafting seamless user experiences. From crafting responsive layouts to optimizing search engines, HTML forms the foundation for digital experiences, empowering developers to transform their creative vision into reality.
UNDERSTANDING HTML
Definition of HTML
HTML, or HyperText Markup Language, is the backbone of the internet, providing a standardized format for creating and structuring web pages. Its primary function is to define the structure and layout of content on the web, separating it from its presentation to ensure compatibility across various devices and platforms. HTML’s declarative nature empowers developers to define the hierarchy and semantics of content, laying the groundwork for a cohesive user experience across diverse browsing environments.
How HTML Works
Understanding how HTML works involves unraveling how web browsers interpret HTML code to render web pages. Browsers parse HTML documents, construct a Document Object Model (DOM), and render the visual representation of the page based on CSS styles and JavaScript interactions, orchestrating a seamless user experience. This behind-the-scenes magic enables users to interact with web content effortlessly, transcending geographical boundaries and technological barriers.
Basic Structure of an HTML Document
At the heart of every HTML document lies a structured framework that encompasses essential elements. From the indispensable <!DOCTYPE html> declaration to the foundational <html>, <head>, and <body> elements, each component plays a crucial role in shaping the document’s structure and functionality. The hierarchical arrangement of these elements forms the scaffolding upon which content is organized and presented, facilitating a coherent user experience across different devices and screen sizes.
HTML Versions
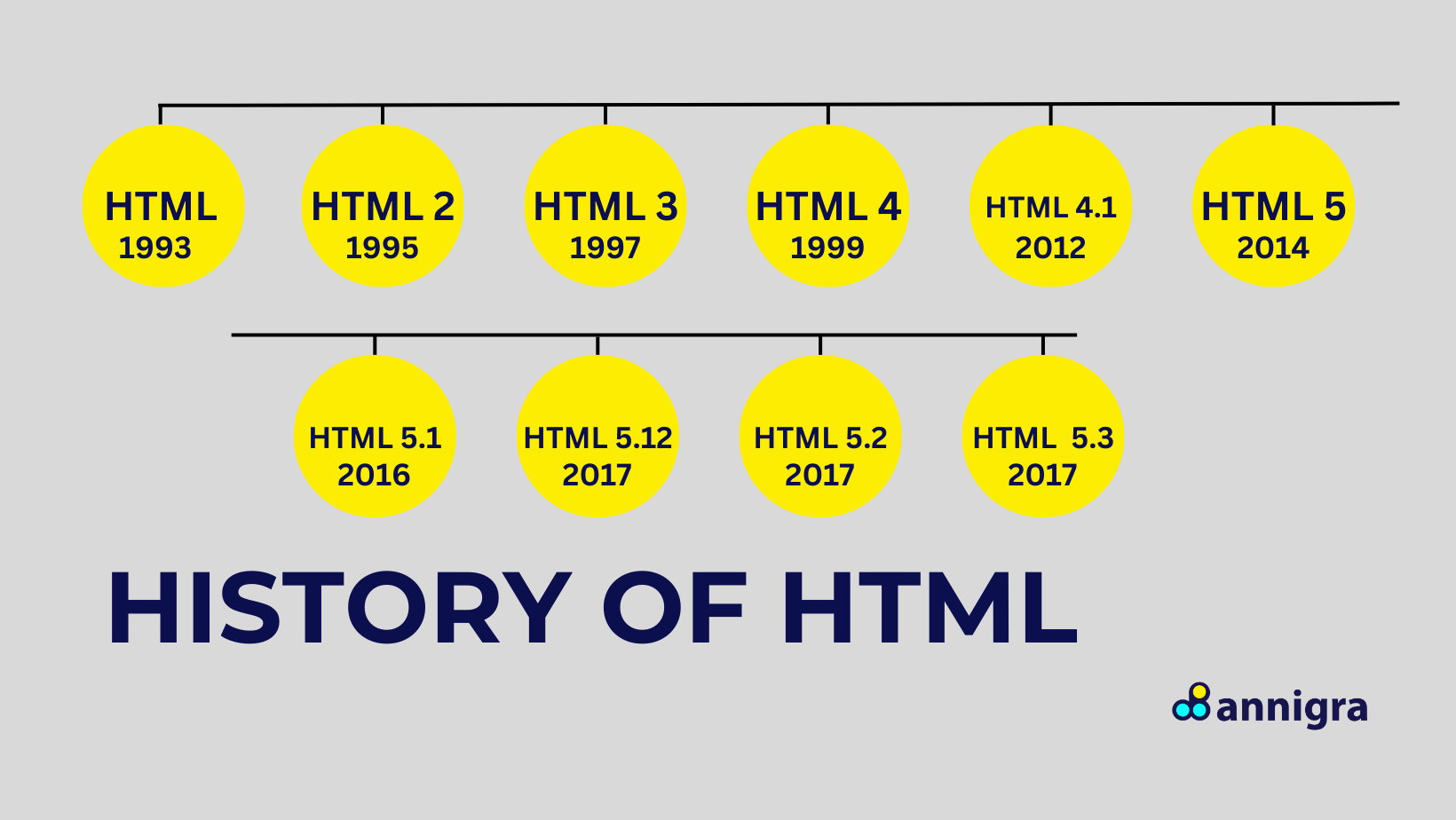
HTML’s evolutionary journey spans multiple versions, introducing enhancements and innovations that shape the web development landscape. From the rudimentary HTML 1 to the cutting-edge HTML5 standard, the evolution of HTML reflects the dynamic nature of the web and its relentless pursuit of progress. With each iteration, HTML evolves to meet the changing needs of developers and users, incorporating new features and standards-compliant practices to ensure interoperability and accessibility in the ever-changing digital ecosystem.
CORE ELEMENTS OF HTML
Overview of HTML Tags and Attributes
HTML’s versatility stems from its extensive repertoire of tags and attributes, each serving a specific purpose in marking up content. HTML tags and attributes empower developers to structure and style content precisely and clearly, from headings and paragraphs to links and images. By leveraging these elements effectively, developers can create rich, immersive web experiences that engage users and convey information effectively.
Commonly Used HTML Elements
A comprehensive understanding of HTML necessitates familiarity with commonly used elements that form the building blocks of web pages. Whether conveying information through headings, organizing content with lists, or embedding multimedia elements, each HTML element uniquely shapes the user experience. By mastering these fundamental elements, developers can craft compelling web pages that captivate audiences and deliver value across diverse contexts and use cases.
SEMANTIC HTML AND ITS IMPORTANCE
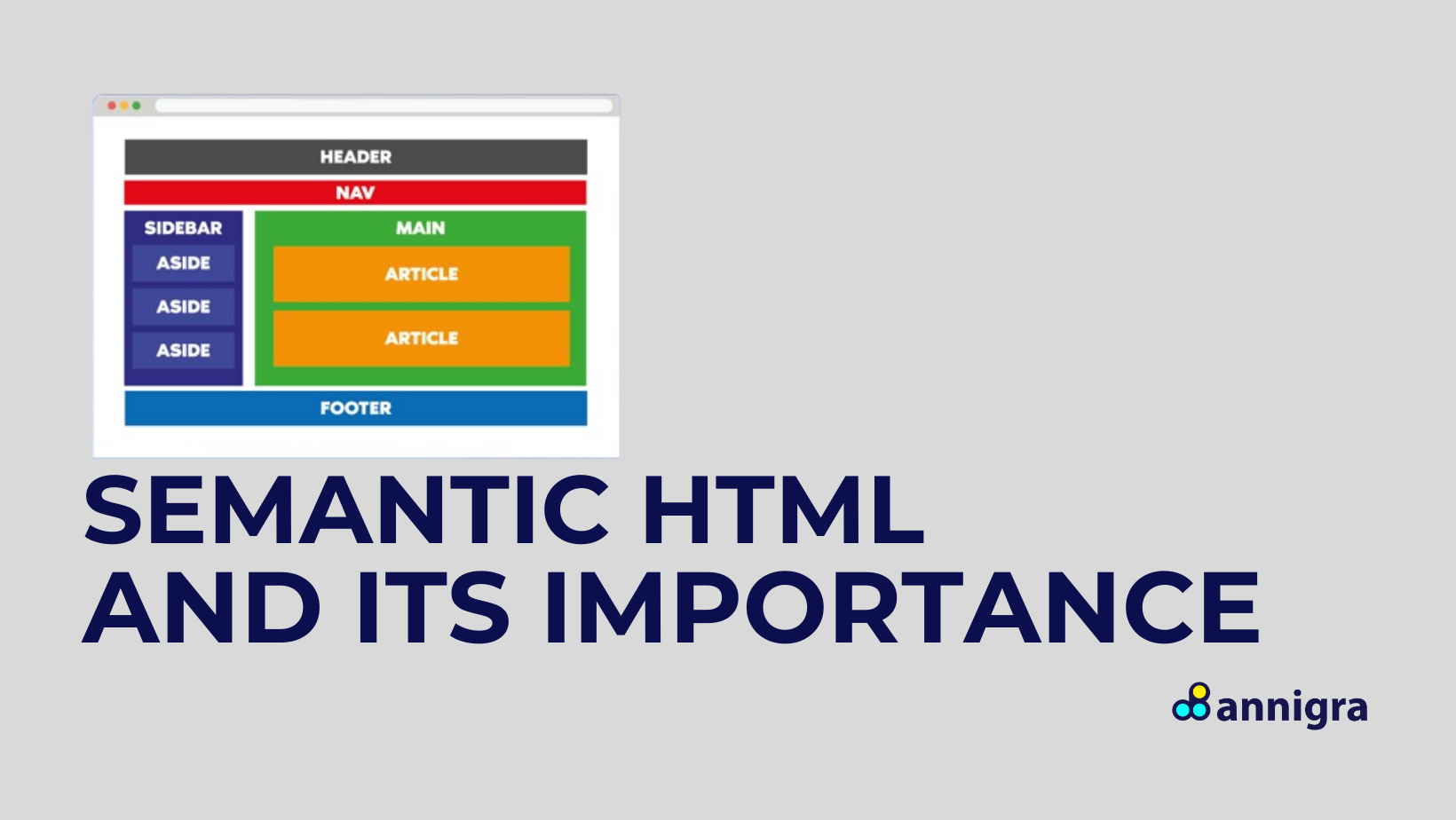
Explanation of Semantic HTML
Semantic HTML transcends mere markup; it embodies the principles of clarity, accessibility, and search engine optimization. By utilizing semantic elements such as <header>, <footer>, and <nav>, developers imbue their code with meaning, fostering better comprehension for both humans and machines. Semantic HTML promotes a structured and intuitive browsing experience, enabling users to seamlessly navigate and interact with web content across different devices and platforms.
Benefits of Semantic HTML
The benefits of semantic HTML extend far beyond aesthetics. By embracing semantic elements, developers unlock many advantages, including improved search engine rankings, enhanced accessibility for users with disabilities, and streamlined code maintenance and readability. Semantic HTML lays the foundation for a robust and future-proof web infrastructure, ensuring that web content remains accessible, discoverable, and engaging in an increasingly interconnected digital landscape.
HTML DOCUMENT STRUCTURE
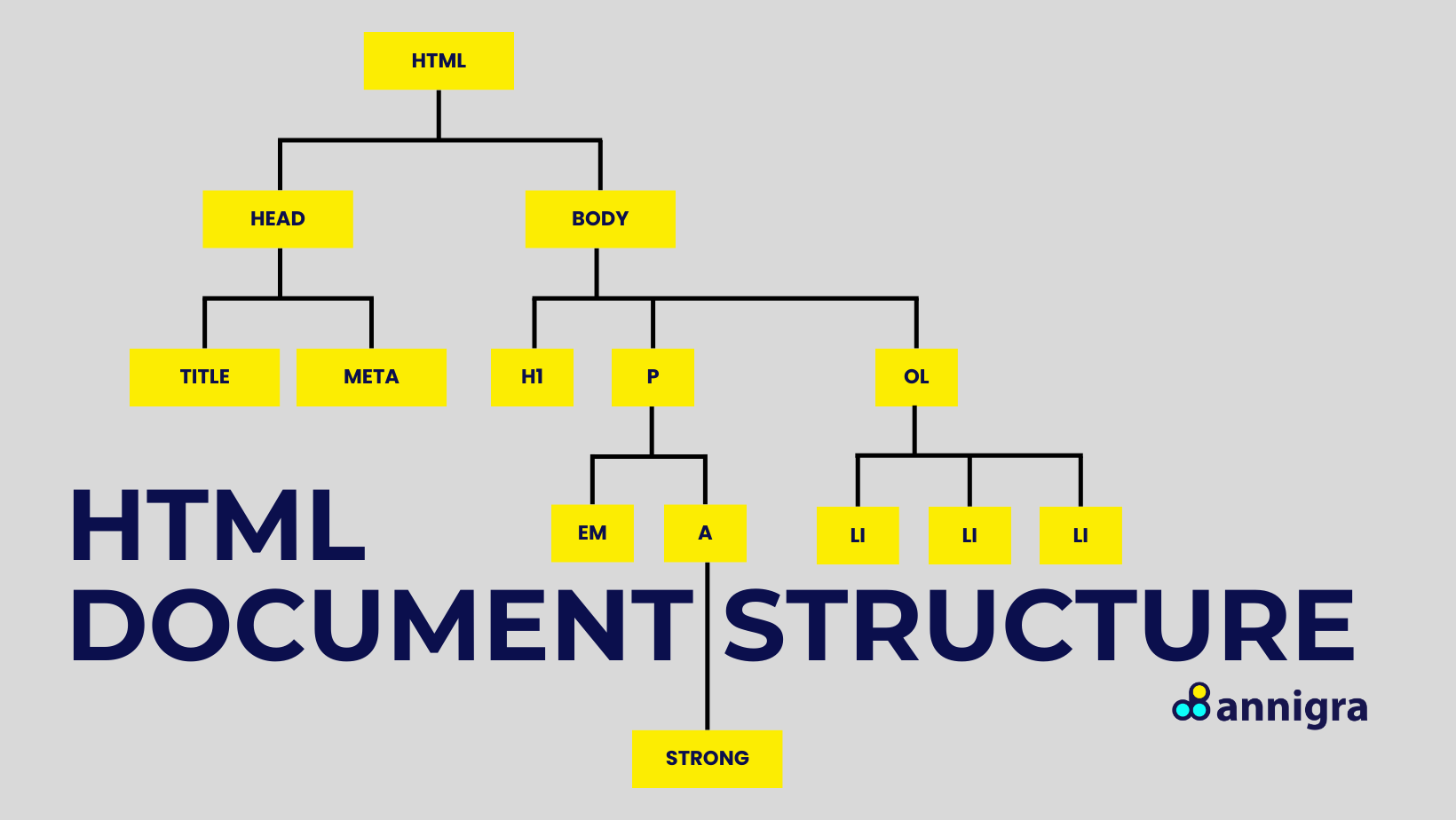
Detailed Breakdown of the HTML Document Structure
Unveiling the intricate layers of HTML document structure unravels the synergy between the <head> and <body> sections. While the <head> section encapsulates metadata and external resources, the <body> section serves as the canvas for showcasing content, culminating in a harmonious fusion of form and function. Understanding the interplay between these sections is essential for crafting well-structured and accessible web pages that resonate with users and search engines alike.
The Role of <head>
The <head> section serves as the custodian of essential metadata and directives, orchestrating the page’s behind-the-scenes operations. From defining the page title and character encoding to facilitating seamless integration of CSS and JavaScript, the <head> section lays the groundwork for a cohesive user experience. By optimizing the content and organization of the <head> section, developers can enhance the discoverability and performance of web pages, ensuring that they rank well in search engine results and load efficiently across different devices and platforms.
The Role of <body>
At the forefront of user interaction lies the <body> section, where content takes center stage. By encapsulating textual, visual, and multimedia elements, the <body> section epitomizes the essence of user engagement, inviting visitors to immerse themselves in a rich tapestry of information and experiences. From structuring content with semantic elements to enhancing interactivity with JavaScript, the <body> section serves as the canvas for creative expression and user interaction, empowering developers to create compelling and immersive web experiences that captivate audiences and drive conversions.
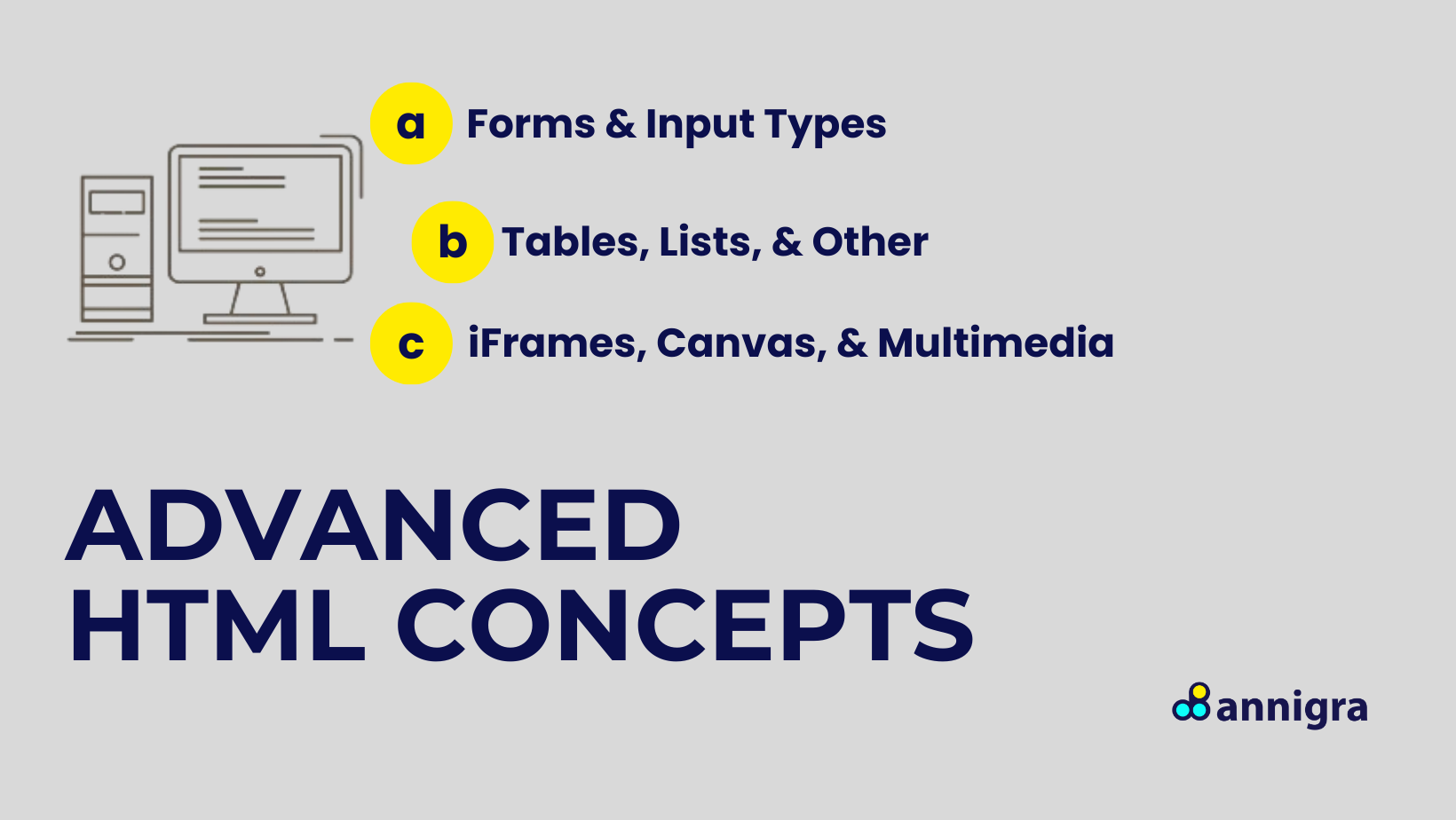
ADVANCED HTML CONCEPTS
Forms and Input Types
HTML forms serve as gateways for user interaction, enabling data capture and input validation with finesse. From text fields to radio buttons, HTML’s repertoire of input types empowers developers to craft intuitive and user-friendly forms that elevate the user experience. By leveraging advanced features such as input validation and client-side scripting, developers can enhance the usability and accessibility of web forms, ensuring that users can interact with them seamlessly across different devices and platforms.
Tables, Lists, and Other Data Representation Elements
In data representation, HTML’s arsenal extends to tables, lists, and other elements that breathe life into raw data. Whether it’s organizing tabular data with <table> or presenting hierarchical information with <ul> and <ol>, HTML provides a robust toolkit for visual storytelling. By leveraging these elements effectively, developers can create informative and visually appealing data visualizations that engage users and convey complex information with clarity and precision.
iFrames, Canvas, and Multimedia Integration
Pushing the boundaries of interactivity and multimedia integration, HTML empowers developers to embed external content seamlessly. From <iframe> for cross-domain integration to <canvas> for dynamic graphics rendering, HTML’s advanced features pave the way for immersive user experiences. By integrating multimedia elements such as <audio> and <video>, developers can create rich and interactive multimedia presentations that captivate audiences and enhance the overall user experience. With HTML as a versatile and extensible platform, the possibilities for creativity and innovation are endless, enabling developers to push the boundaries of what’s possible on the web and create truly memorable and engaging digital experiences.
HTML5 AND MODERN WEB DEVELOPMENT
New Features in HTML5
HTML5 heralds a new era of web development, ushering in many features and enhancements that redefine the web landscape. From semantic elements to form enhancements and multimedia support, HTML5 represents a quantum leap in the evolution of web standards. With its accessibility, responsiveness, and interactivity, HTML5 empowers developers to create immersive and engaging web experiences that resonate with users across diverse devices and platforms.
HTML5 APIs
HTML5 APIs represent the vanguard of modern web development, unlocking a treasure trove of capabilities that transcend traditional boundaries. From Geolocation to Drag and Drop and Local Storage, HTML5 APIs empower developers to create engaging and interactive web experiences that push the envelope of innovation. By leveraging these APIs effectively, developers can harness the full potential of the web platform and create compelling user experiences that captivate audiences and drive engagement.
SEO AND ACCESSIBILITY IN HTML
Best Practices for SEO-Friendly HTML
In the competitive web landscape, SEO-friendliness is paramount for visibility and discoverability. By adhering to best practices such as descriptive title tags, meta descriptions, and alt attributes, developers can optimize HTML code to enhance search engine rankings and drive organic traffic. By structuring content with semantic elements and descriptive metadata, developers can improve the accessibility and discoverability of web pages, ensuring that they rank well in search engine results and attract organic traffic from users across diverse search queries and intent.
Ensuring Accessibility with ARIA Roles and Attributes
Accessibility lies at the heart of inclusive design, ensuring that web content remains accessible to users of all abilities. HTML’s integration with ARIA roles and attributes provides developers with a powerful toolkit for enhancing screen reader compatibility and navigation, fostering a more inclusive digital ecosystem. By effectively leveraging ARIA roles and attributes, developers can ensure that web content is accessible to users with disabilities, enhancing the usability and inclusivity of web pages across diverse browsing environments and user needs.
TOOLS AND RESOURCES FOR LEARNING HTML
HTML Validators and Linting Tools
In pursuing code excellence, HTML validators and linting tools are indispensable allies. From the W3C Markup Validation Service to HTMLLint, these tools empower developers to validate HTML code and identify errors or inconsistencies, thereby maintaining code quality and adherence to web standards. By integrating validation and linting tools into their development workflow, developers can ensure that HTML code meets best practices and standards-compliant guidelines, facilitating collaboration and code review across diverse teams and projects.
Online Resources and Tutorials
The journey of learning HTML is replete with resources and tutorials that cater to learners of all levels. From MDN Web Docs to W3Schools and freeCodeCamp, these online platforms offer a wealth of knowledge and insights to aspiring developers, guiding them to mastery. By effectively leveraging online resources and tutorials, developers can acquire the skills and knowledge needed to excel in HTML development, empowering them to create compelling and immersive web experiences that resonate with users across diverse contexts and use cases.
HTML Editors and IDEs
In HTML development, the choice of editor or IDE can significantly impact productivity and efficiency. From Visual Studio Code to Sublime Text and Atom, these HTML editors and IDEs provide developers with a robust toolkit for writing, editing, and managing HTML code with finesse. By leveraging syntax highlighting, code completion, and version control integration, developers can streamline their development workflow and focus on creating innovative and impactful web experiences that push the boundaries of what’s possible on the web.
COMMON CHALLENGES AND SOLUTIONS
Debugging HTML Issues
In the crucible of web development, debugging HTML issues is an inevitable rite of passage. With browser developer tools and validation services, developers can unravel the mysteries of incorrect markup, broken links, or layout inconsistencies, ensuring smooth sailing on the web development journey. By adopting a systematic approach to debugging and troubleshooting, developers can identify and resolve HTML issues efficiently, enhancing the quality and reliability of web pages across diverse browsing environments and user scenarios.
Cross-Browser Compatibility
Navigating the labyrinth of cross-browser compatibility requires a judicious blend of testing and troubleshooting. By leveraging progressive enhancement and graceful degradation techniques, developers can ensure that HTML code behaves consistently across different browsers and devices, fostering a seamless user experience. By testing web pages across diverse browsers and devices, developers can proactively identify and address compatibility issues, ensuring that users can access and interact with web content seamlessly regardless of their chosen platform or browsing environment.
Responsive Design Considerations
In an era defined by the proliferation of mobile devices, responsive design has emerged as a cornerstone of modern web development. HTML’s support for media queries and flexible layout techniques enables developers to create websites that adapt gracefully to various screen sizes and devices, ensuring an optimal user experience for all. By leveraging responsive design principles and best practices, developers can create web pages that scale seamlessly across different devices and orientations, providing users with a consistent and intuitive browsing experience regardless of their chosen device or screen size.
THE FUTURE OF HTML
Upcoming Standards and Features in Development
As the digital landscape continues to evolve, HTML stands at the forefront of innovation, poised to embrace new standards and features that push the boundaries of possibility. From emerging technologies to changing trends, the future of HTML holds promise for a more dynamic and immersive web experience. By staying abreast of industry developments and participating in standards committees and working groups, developers can shape the future of HTML and contribute to the evolution of the web platform, ensuring that it remains accessible, inclusive, and impactful for generations to come.
The Role of HTML in Modern Web Applications and Frameworks
Despite the advent of modern web frameworks and technologies, HTML remains the cornerstone of web development, anchoring frameworks like React and Angular with its foundational principles. By leveraging HTML-like syntaxes, these frameworks empower developers to build dynamic and interactive user interfaces that redefine the paradigm of web applications. With HTML as a versatile and extensible platform, developers can create immersive and engaging web experiences that push the boundaries of innovation and creativity, ushering in a new era of digital interaction and connectivity.
Recap of Key Points
In conclusion, the journey through the intricacies of HTML unveils its multifaceted nature and enduring significance in web development. From its humble origins to its evolution into a linchpin of the digital ecosystem, HTML embodies the essence of innovation and progress that defines the World Wide Web. By mastering the core concepts and best practices of HTML, developers can create compelling and immersive web experiences that resonate with users and drive engagement across diverse contexts and platforms.
The Ongoing Importance of HTML in Web Development
As we navigate the ever-changing landscape of web development, HTML remains a steadfast companion, guiding us through the complexities of the digital realm. Its role as the bedrock of the World Wide Web underscores its timeless relevance and unwavering significance in shaping the future of digital experiences. By embracing HTML as a versatile and adaptable platform, developers can create web experiences that transcend boundaries and empower users to connect, interact, and explore in ways never imagined.
Encouragement to Practice and Explore Further
Aspiring Portland web designers and developers are encouraged to embark on a journey of discovery, delving deeper into the nuances of HTML and pushing the boundaries of creativity and innovation. Armed with the insights gleaned from this exploration, they are poised to chart a course toward mastery and excellence in the dynamic world of web development. By fostering a culture of continuous learning and experimentation, developers can unlock the full potential of HTML and create transformative web experiences that inspire, inform, and delight users worldwide.
FREQUENTLY ASKED QUESTIONS ABOUT HTML
What is HTML used for?
HTML, or HyperText Markup Language, is used for creating and structuring web pages on the internet. It provides a standard markup language that defines the structure of content such as text, images, and multimedia elements on web pages. HTML allows web browsers to interpret and display content consistently across different devices and platforms.
Source: [MDN Web Docs](https://developer.mozilla.org/en-US/docs/Web/HTML)
How to learn HTML?
Learning HTML can be done through various online resources, tutorials, and courses. Websites like Codecademy, freeCodeCamp, and W3Schools offer interactive tutorials and exercises for beginners. Additionally, reading documentation and practicing coding are effective methods to learn HTML.
Source: [Codecademy](https://www.codecademy.com/learn/learn-html)
Is HTML easy to learn?
HTML is considered relatively easy to learn compared to other programming languages. It has a straightforward syntax and simple structure, making it accessible for beginners. With dedication and practice, individuals can grasp the fundamentals of HTML quickly.
Source: [freeCodeCamp](https://www.freecodecamp.org/news/learn-html-in-5-minutes-ccd378d2ab72/)
What are HTML tags?
HTML tags are elements used to mark up content within an HTML document, indicating how the content should be displayed or structured. Tags are enclosed in angle brackets (< >) and come in pairs: an opening tag and a closing tag. For example, `<p>` is an opening tag for a paragraph, and `</p>` is its corresponding closing tag.
Source: [W3Schools](https://www.w3schools.com/tags/)
What is HTML language?
HTML stands for HyperText Markup Language. It is a markup language used for creating and structuring content on web pages. HTML uses tags to define the structure of content, such as headings, paragraphs, lists, and links, allowing web browsers to interpret and display the content accordingly.
Source: [Mozilla Developer Network (MDN)](https://developer.mozilla.org/en-US/docs/Web/HTML)
What does HTML stand for?
HTML stands for HyperText Markup Language. It is the standard markup language used to create and structure web pages on the internet. HTML allows developers to define the structure and layout of content, making it accessible and viewable across different web browsers and devices.
Source: [Wikipedia](https://en.wikipedia.org/wiki/HTML)
How does HTML work?
HTML works by providing a structured way to mark up content within web pages. Web browsers interpret HTML code and use it to render the visual representation of web pages. Browsers parse HTML documents, construct a Document Object Model (DOM), and render the content according to the specified HTML tags and stylesheets (CSS).
Source: [GeeksforGeeks](https://www.geeksforgeeks.org/how-html-works/)
What are HTML elements?
HTML elements are individual components or building blocks used to define the structure and content of web pages. Each HTML element consists of an opening tag, content, and a closing tag. Examples of HTML elements include headings (`<h1>` to `<h6>`), paragraphs (`<p>`), images (`<img>`), and links (`<a>`).
Source: [W3Schools](https://www.w3schools.com/html/html_elements.asp)
How to write HTML code?
Writing HTML code involves using HTML tags to mark up content within a text editor. Developers can start by creating an HTML document with the `<!DOCTYPE html>` declaration, followed by the `<html>`, `<head>`, and `<body>` elements. They can then use various HTML tags to structure and format content, such as headings, paragraphs, lists, and images.
Source: (https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Getting_started)
What is HTML used for in web design?
In web design, HTML is used to create the structure and layout of web pages. It defines the hierarchy of content elements such as headings, paragraphs, and lists, as well as their placement and arrangement on the page. HTML provides the foundation upon which CSS (Cascading Style Sheets) and JavaScript can be applied to enhance the visual appearance and interactivity of web pages.
Source: [CSS-Tricks](https://css-tricks.com/introduction-web-design-html/)
What are HTML attributes?
HTML attributes provide additional information about HTML elements and modify their behavior or appearance. Attributes are added to HTML tags as name-value pairs within the opening tag. Examples of HTML attributes include `src` for specifying the source of an image, `href` for defining the destination of a hyperlink, and `class` for applying CSS styles to elements.
Source: [MDN Web Docs](https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes)
What is HTML5?
HTML5 is the fifth major revision of the HTML standard, introducing new features, elements, and APIs for web development. HTML5 enhances the capabilities of HTML, enabling developers to create more dynamic and interactive web experiences. It includes features such as semantic elements, multimedia support, form enhancements, and new APIs for accessing device capabilities.
Source: [W3C](https://www.w3.org/TR/html52/introduction.html)
How to validate HTML code?
Validating HTML code involves checking its compliance with the HTML specification and identifying any errors or inconsistencies. Developers can use online HTML validation services such as the W3C Markup Validation Service or HTML5 Validator to validate their HTML code against the official standards. These tools highlight syntax errors, deprecated elements, and other issues that may affect the functionality or accessibility of web pages.
Source: [W3C Markup Validation Service](https://validator.w3.org/)
What are HTML forms?
HTML forms are interactive elements used to collect user input on web pages. They allow users to input data such as text, numbers, checkboxes, and radio buttons, which can then be submitted to a server for processing. HTML forms consist of form elements such as `<input>`, `<textarea>`, `<select>`, and `<button>`, as well as attributes for specifying form behavior and validation rules.
Source: [MDN Web Docs](https://developer.mozilla.org/en-US/docs/Learn/Forms/HTML5_forms)
How to link CSS to HTML?
Linking CSS to HTML involves using the `<link>` element within the `<head>` section of an HTML document to reference an external CSS stylesheet. Developers specify the path to the CSS file using the `href` attribute of the `<link>` element. Alternatively, CSS styles can be applied directly to HTML elements using inline styles or embedded within the HTML document using the `<style>` element.
Source: [CSS-Tricks](https://css-tricks.com/what-is-css/)